| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 크래프톤 정글 게임 랩
- ETRI 연구연수
- protobuf란
- 유니티 독학
- protobuf 란?
- unity 설치
- unity 게임 개발
- 크래프톤 게임 정글 랩
- 유니티 대화
- 유니티 스토리
- unity 개발
- unity 공부
- 게임 개발 독학
- 유니티 퀘스트
- unity 게임
- 크래프톤 정글랩
- 크래프톤 정글 게임랩
- 유니티
- unity
- 유니티 미연시
- unity 강의
- 크래프톤
- 오픽 im1 5일
- 유니티 체스
- Unity 독학
- 게임 독학
- Unity Chess
- 오픽 im1
- node.js
- 게임 개발
- Today
- Total
하참이의 아이디어노트
유니티로 2D 체스 만들기 (1) 본문
https://www.youtube.com/watch?v=lFZeeTZ29w0&list=PL72bFQgYwe2t_T4ha7nJWc0OduWANpqz9&index=1
이 주제에 관련한 내용은 위 영상을 참고하여 만들었음을 미리 밝힙니다. 또한 제 공부 차원에서 작성하는 글 임으로 잘못된 내용이나 제 주관적인 해석이 들어가있을 수 있음을 양해 부탁드리며 지적해주시면 감사하겠습니다.
프로젝트 생성, 설정하기
먼저 프로젝트를 생성합니다. 2D 프로젝트를 설정하고 프로젝트명을 마음에 드는대로 작성한 뒤 Create project를 클릭합니다.

생성이 완료되면 가장 먼저 해야하는 것은 Scene의 이름을 변경하는 것 입니다. 제작할 게임을 미리 구상해놓고 Scene별로 구분지어서 가장 먼저 만들 부분의 Scene의 이름을 제작, 저장해놓는 것은 프로젝트 관리 차원에서 중요한 일입니다. 하지만 이번 프로젝트는 하나의 Scene만 사용할 간단한 체스게임이기 때문에 간단하게 Game으로 변경만 하고 넘어가겠습니다.

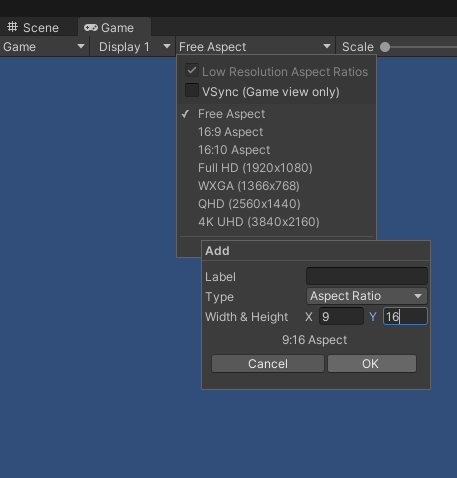
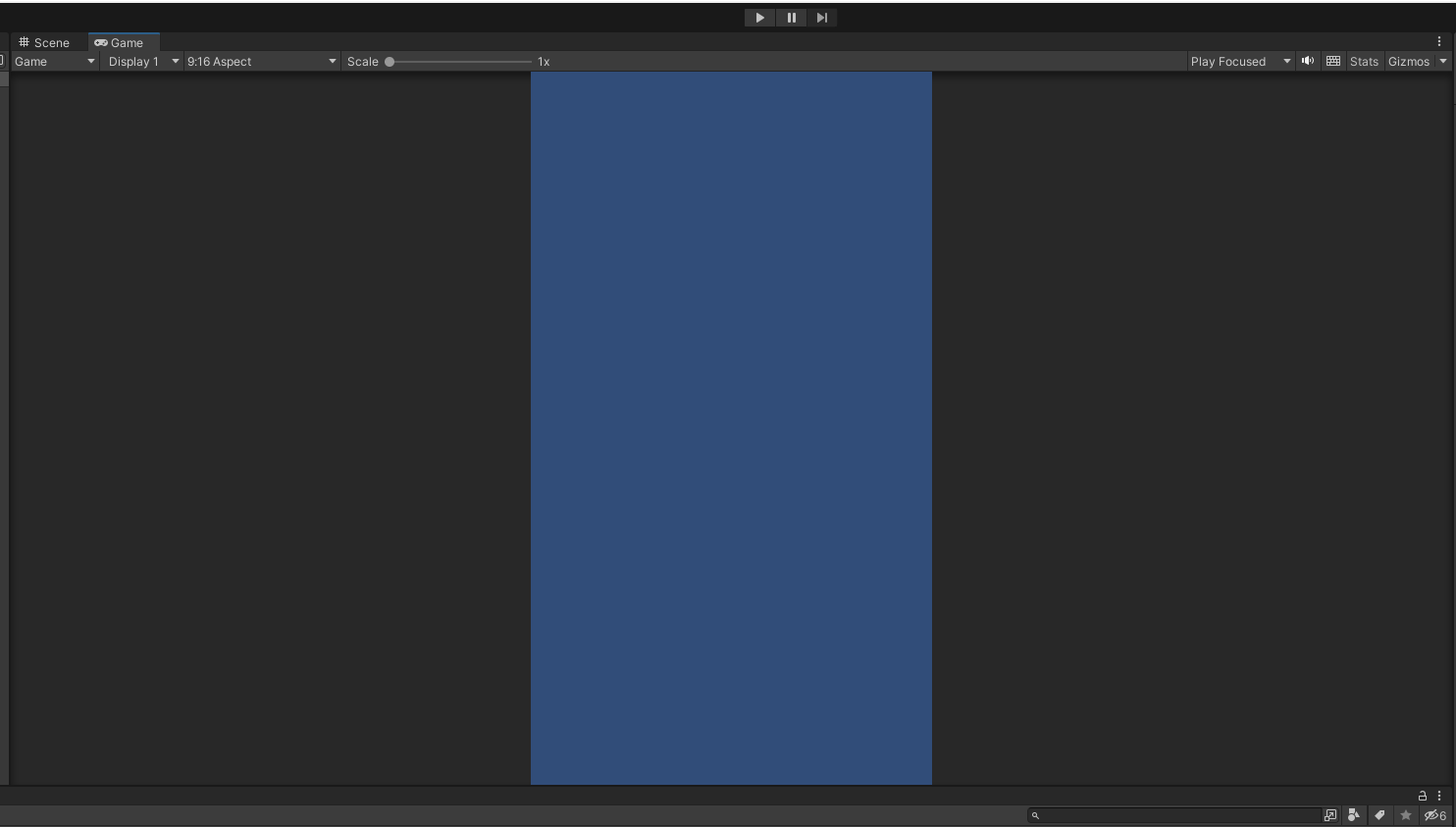
모바일 세로 환경에서 플레이 될 것을 생각하며 제작할 것이기 때문에 플레이 화면의 비율을 변경해주어야 합니다. Game Window에서 Free Aspect를 변경해줍시다. 가로 환경인 16:9는 존재하지만 세로 환경인 9:16은 존재하지 않기 때문에 하단의 + 버튼을 누르고 Type을 Aspect Ratio, Width & Height 를 X = 9, Y = 16으로 설정한 뒤 OK버튼을 누릅니다.


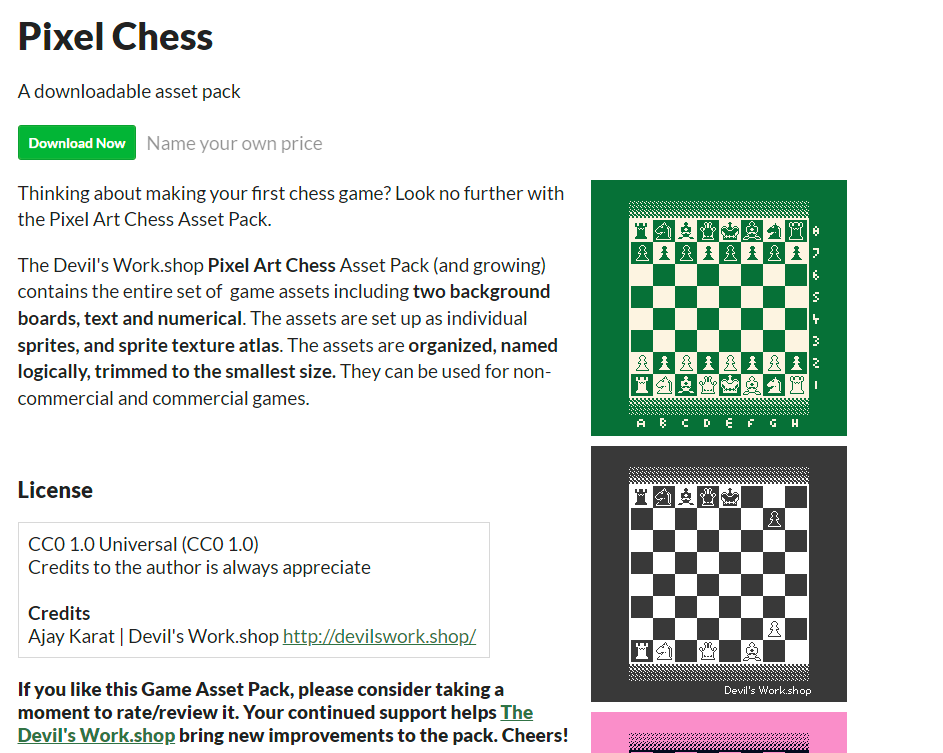
게임에 사용 될 스프라이트를 다운받습니다. 다음 사이트에 들어갑니다.
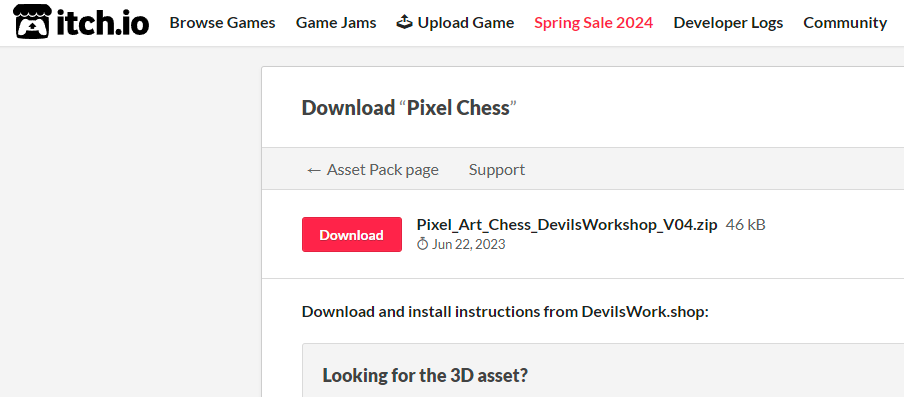
https://devilsworkshop.itch.io/pixel-art-chess-asset-pack
Pixel Chess by DevilsWork.shop
Free Game Asset Pack for Commercial, and Non-Commercial Use.
devilsworkshop.itch.io
초록색의 Download Now 버튼을 클릭합니다.

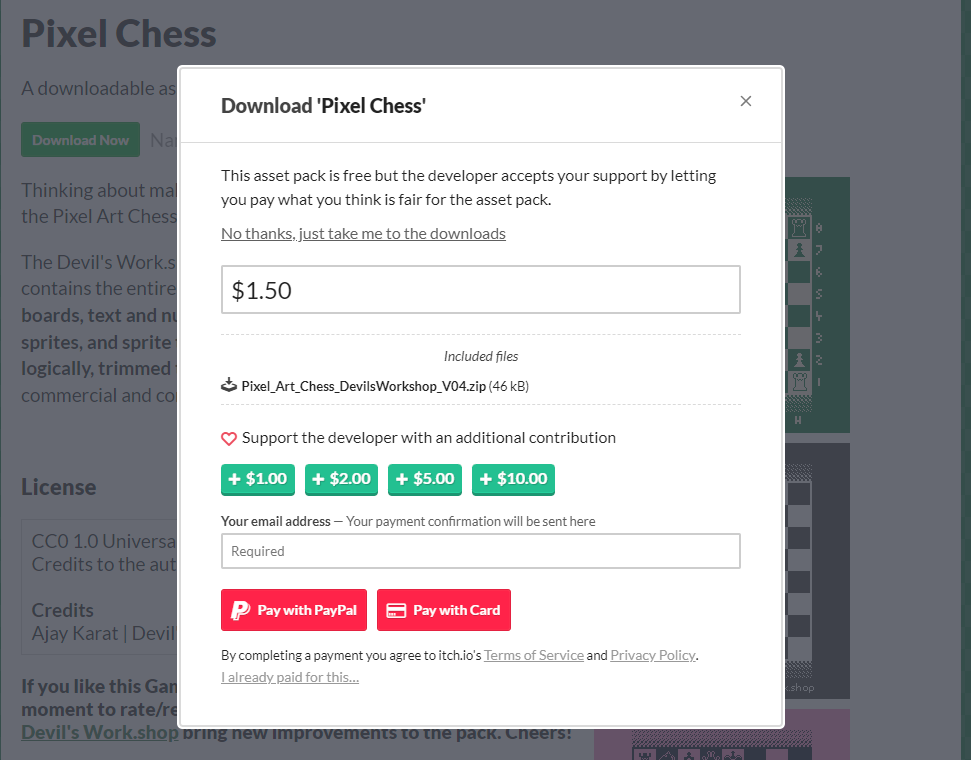
후원 여부를 묻는 창이 나옵니다. 후원을 하실 분들은 후원금액을 정해서 후원을 하시면 되고, 자금에 여유가 없는 분들은 회색의 No, thanks, ...를 클릭하시면 다운로드 사이트로 넘어가실 수 있습니다.


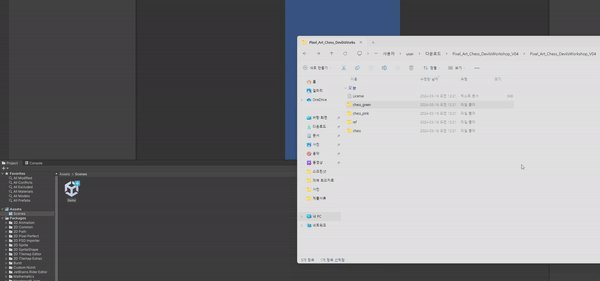
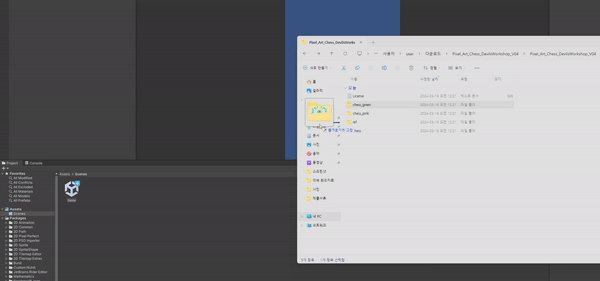
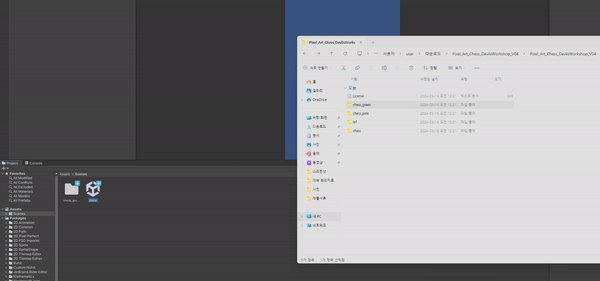
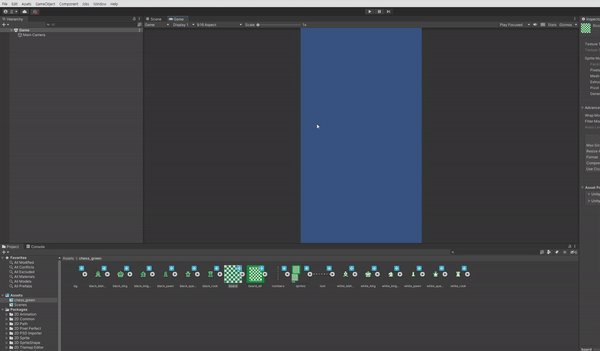
다운로드를 완료한 뒤 파일 압축을 해제합니다. 압축을 해제하면 License 텍스트 파일과 대문으로 사용할 이미지들이 들어있는 ref 폴더, 그리고 스프라이트들이 들어있는 chess 폴더 3개가 있습니다. 마음에 드시는 색상의 폴더를 유니티 에디터로 드래그 하여 임포트 합니다. 저는 초록색을 사용하겠습니다.

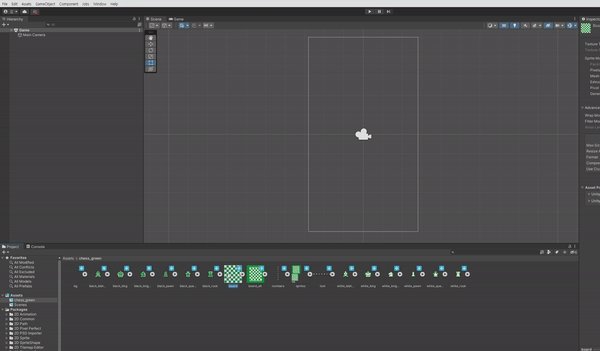
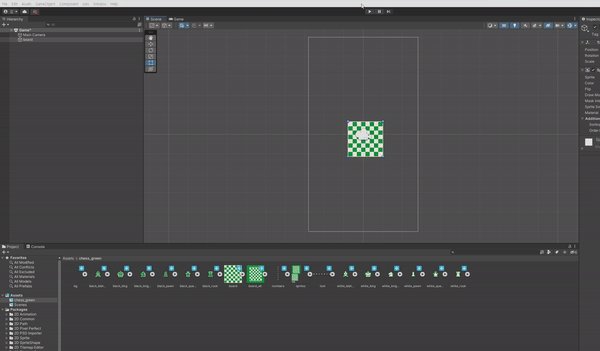
체스판을 게임화면에 집어넣겠습니다. 임포트 한 폴더에 있는 board 스프라이트를 Scene에 드래그합니다.

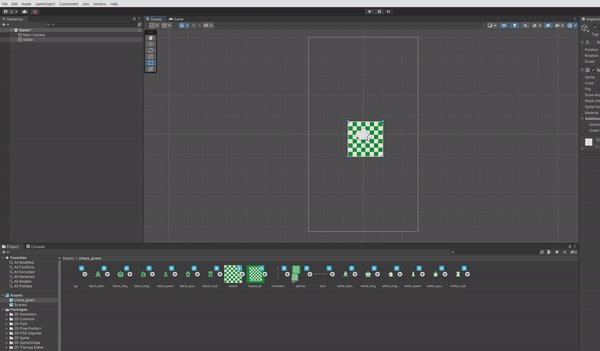
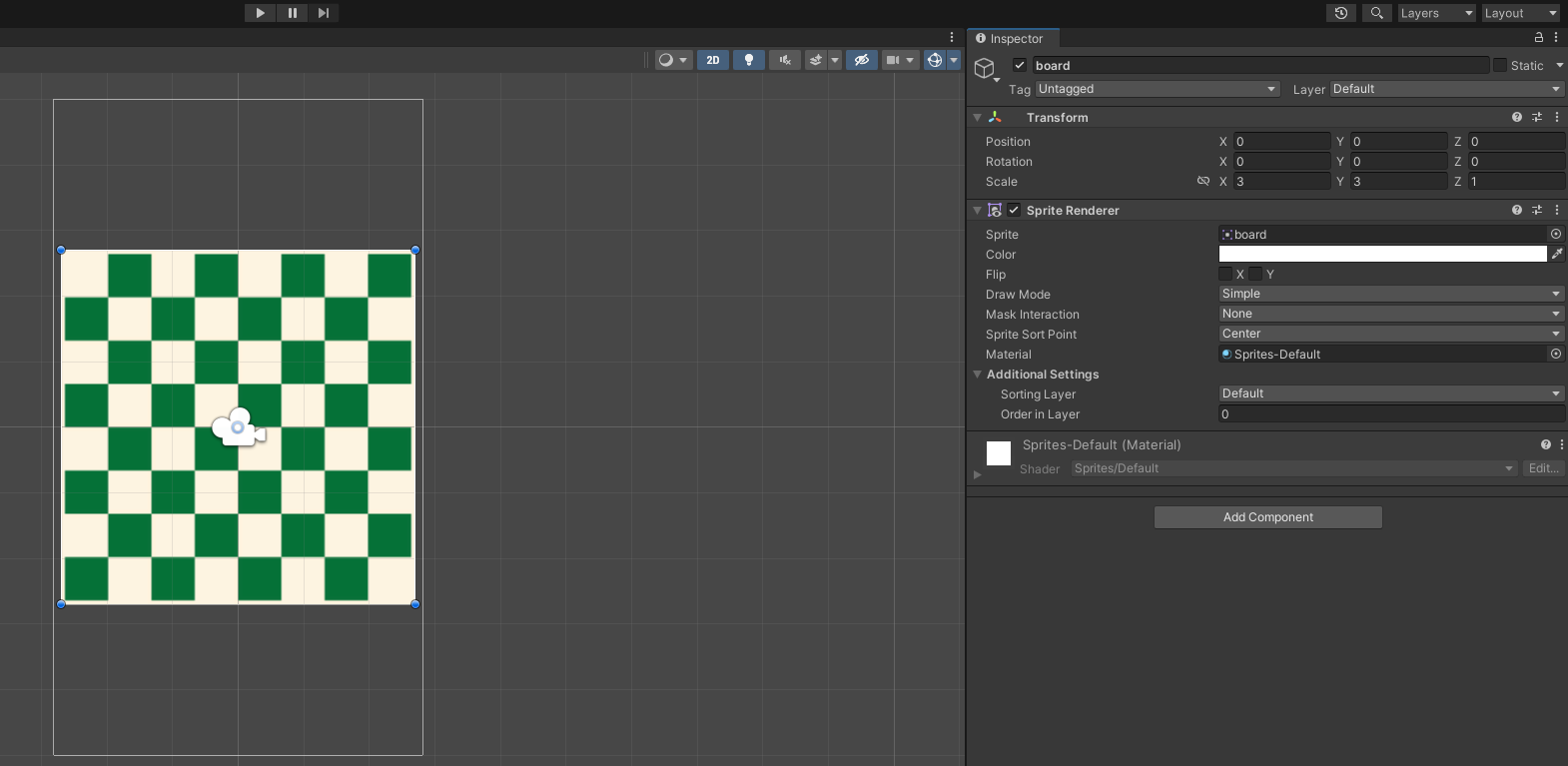
체스보드의 위치와 크기를 정리하겠습니다. Inspector창의 Transform 컴포넌트에서 Position을 0, 0, 0으로, Scale을 3, 3, 1로 설정합니다.

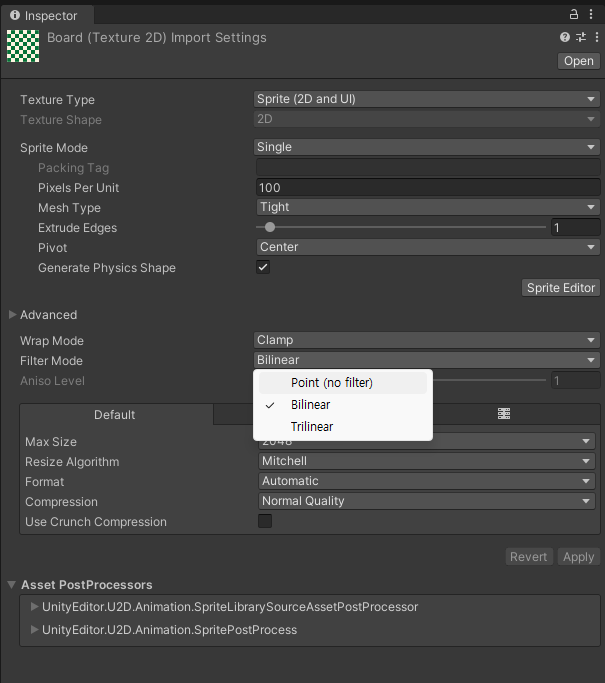
체스보드를 확대하니 이미지가 흐릿하게 보입니다. 이는 체스보드 스프라이트에 필터가 들어가있기 때문입니다. 유니티는 게임의 최적화도 중요하게 여기기 때문에 기본적으로 스프라이트에는 확대할경우 흐릿하게 처리가 되는 Bilinear 필터가 되어있습니다. board 스프라이트의 Inspector의 필터를 Bilinear에서 Point(no Filter)로 변경합니다. 스프라이트 같이 게임의 기본 재료가 되는 에셋을 변경할 경우에는 반드시 변경 후에 Apply를 누르는 것을 잊지 않도록 합니다.

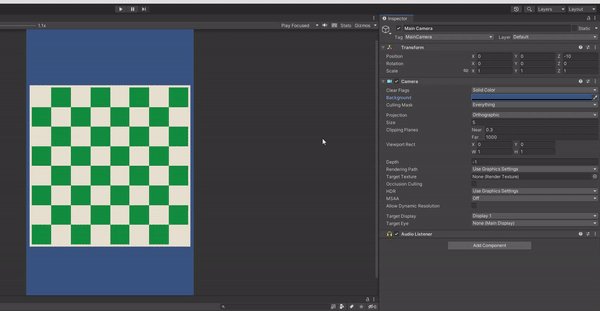
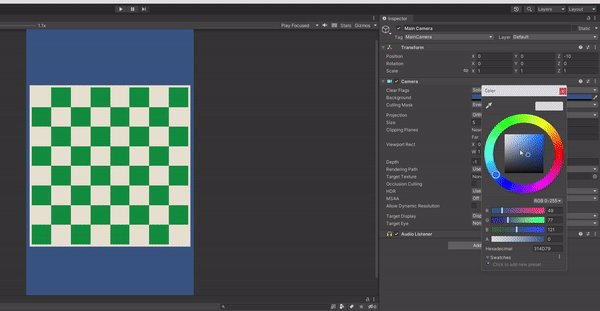
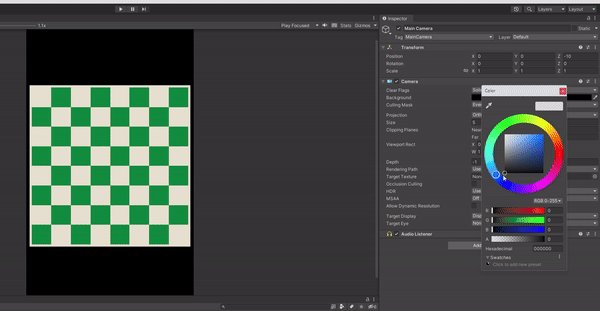
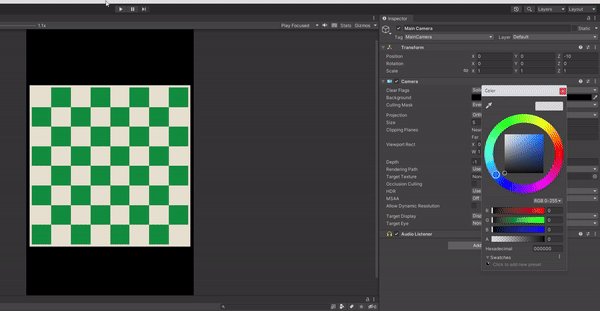
또한 초록색의 체스보드에 파란색 배경은 너무 안어울립니다. Main Camera에서 오브젝트가 없는 배경을 처리하는 색상을 결정할 수 있습니다. 저는 검정색으로 변경하겠습니다.

기본적인 세팅이 완료되었습니다. 다음 글에는 체스말의 프리팹과 스크립트를 작성 할 예정입니다. 읽어주셔서 감사합니다!
'Unity > Unity Chess' 카테고리의 다른 글
| 유니티로 2D 체스 만들기 (5) (0) | 2024.03.20 |
|---|---|
| 유니티로 2D 체스 만들기 (4) (0) | 2024.03.18 |
| 유니티로 2D 체스 만들기 (3) (0) | 2024.03.16 |
| 유니티로 2D 체스 만들기 (2) (0) | 2024.03.16 |
| 유니티로 2D 체스 만들기 (0) (0) | 2024.03.16 |



